Sicherungskopie zum Ausprobieren: Wie ihr eine WordPress-Testumgebung anlegt
Vor ein paar Tagen war eine Aktualisierung für mein Backup-Plugin fällig. Also habe ich wie schon hunderte Male vorher auf „Aktualisieren“ geklickt – und zack: Statt der gewohnten Admin-Umgebung waren plötzlich nur noch kryptische Fehlermeldungen auf weißem Grund zu sehen. Und genauso sah auch der Rest meiner Website aus. Beim Update eines Sicherungs-Plugins. Ausgerechnet.
Bloß gut, dass ich mir in solchen Situationen zu helfen weiß (in diesem Fall half das Umbenennen des Plugin-Verzeichnisses via FTP und die Seite war – nun ohne Backup-Plugin – wieder da). Aber was, wenn ich nicht so tief in der WordPress-Anatomie drinstecken würde? Oder wenn das Plugin zum Betrieb meiner Website unabdingbar wäre oder sein Fehlen zumindest hässliche Lücken nach sich ziehen würde?
Darum geht’s
Zugegeben: Die meisten Plugin-Updates funktionieren einwandfrei, auch bei mir. Ein einziges Mal, an dem es nicht funktioniert, reicht aber ja schon für den Ausnahmezustand. So unwahrscheinlich es auch sein mag – jede Änderung hat das Potenzial unerwünschter Nebeneffekte. Sei es beim Update von bereits vorhandenen oder beim Installieren neuer Plugins, die sich plötzlich als inkompatibel mit dem Theme oder der übrigen Plugin-Landschaft erweisen. Beim Aktualisieren von Themes oder beim regelmäßigen WordPress-Update selbst. Oder auch bei Änderungen an Plugin- oder Theme-Konfigurationen. Ganz abgesehen von – bei den Mutigeren unter uns – versehentlichen Löschaktionen, schiefgegangenen Suchen-und-Ersetzen-Läufen oder manuellen Datenbankänderungen. Und egal, welche Änderung man macht – wenn man sie an einer Live-Website durchführt, fühlen sich solche unerwarteten Reaktionen des Systems schnell nach einer Katastrophe an.
Unerwartete Reaktionen auf Änderungen an einer Live-Website fühlen sich schnell nach Katastrophe an. #Backups #Staging #Testumgebung #WP Share on XAlso besser gar nichts anfassen?
Naja, das wäre zum einen schonmal nicht gut für die Sicherheit eurer WordPress-Seite. Denn die regelmäßigen WordPress-Updates solltet ihr auf jeden Fall zeitnah durchführen, um eventuelle Sicherheitslücken in der WordPress-Installation so weit wie möglich zu vermeiden. Zum anderen ist eine Website aber halt auch keine Steintafel, deren Gravur für die nächsten Jahrhunderte Gültigkeit haben soll und darf. Das Internet lebt von Veränderung, von der Einfachheit, mit der man Inhalte aktualisieren und Funktionen ergänzen und erweitern kann. Die sollte man sich für die eigene Website also auf gar keinen Fall nehmen lassen, schon gar nicht aus Angst vor einem falschen Handgriff.
Was also tun?
Zuerst mal: Backups machen. Und zwar regelmäßig. Hätte ich für das Kamikaze-Plugin keine andere Lösung gefunden, hätte ich auf ein Backup vom Vorabend zurückgreifen können. Beruhigend zu wissen. Trotzdem ist das nur die zweitbeste Lösung, denn das Aufspielen eines Backups kann durchaus Nerven und auch Zeit kosten, vor allem, wenn man es nicht ständig macht. So routiniert wie der tägliche Griff zur Zahnbürste geht das Wiederherstellen (Restore) eines Backups wohl den wenigsten von der Hand. Selbst dann nicht, wenn man ein Premium-Plugin mit integrierter Restore-Funktion nutzt.
Die beste Lösung wäre deshalb, gar keine Änderungen an der Live-Website zu machen, die nicht vorher in einer Testumgebung ausprobiert wurden. Staging-Umgebung nennt man so ein Testsystem, das im Prinzip nichts anderes ist als eine Kopie eurer Website, an der ihr nach Herzenslust herumprobieren könnt, ohne Angst vor der großen Katastrophe zu haben.
Viel zu aufwendig und nur was für große Unternehmensplattformen? Keineswegs. Einen Klon eurer WordPress-Website anzulegen, schafft ihr auch. Und der Effekt ist garantiert besser als Baldrian – vor allem dann, wenn ihr Dinge voranbringen und eure Website weiterentwickeln möchtet.
Besser als Baldrian: ein Klon der eigenen Website, an dem man risikofrei herumprobieren kann. #Staging #Testumgebung #WP #Backups Share on XWebsite klonen – wie geht das?
Wie bei den Backups auch gibt es verschiedene Möglichkeiten, eine Kopie eurer WordPress-Installation anzulegen. Entweder manuell oder über ein Plugin. Für beide Varianten solltet ihr euch vorher überlegen, wo die Testumgebung hinterher liegen soll:
Auf einer Subdomain?
staging.meinewebsite.de
Oder in einem Unterverzeichnis?
meinewebsite.de/staging
Für die Subdomain spricht, dass ihr eine klarere Trennung der beiden Seiten habt und zum Beispiel beim manuellen Herunterladen eurer Website via FTP nicht – versehentlich? – das gesamte Staging-Verzeichnis mitnehmt. Und auch eure Backups plustern sich nicht unnötig auf, weil sie gleich zwei Installationen beinhalten. (In vernünftigen Backup-Plugins könnt ihr das Staging-Verzeichnis allerdings auch aus dem Dateien-Backup ausnehmen. Entscheidet ihr euch für die Verzeichnis-Variante, solltet ihr daran unbedingt denken.)
Was bei der Entscheidung für eine Subdomain-Lösung zu berücksichtigen ist, ist das SSL-Zertifikat. Wenn ihr nur ein einziges SSL-Zertifikat habt, und dieses auf eine einzige Domain beschränkt ist (Einzeldomain-Zertifikat), könnte das ein Grund sein, die Testumgebung doch lieber in ein Unterverzeichnis zu installieren, denn auch dort sollte natürlich SSL funktionieren. Habt ihr mehrere SSL-Zertifikate zur Verfügung, ein Wildcard-Zertifikat, das auch Subdomains mit einschließt, oder nutzt ihr Let’s Encrypt und könnt deshalb kostenlos weitere Zertifikate anlegen, dann spricht eigentlich nichts gegen die Subdomain-Variante.
Dieselbe Entscheidung müsst ihr außerdem für die Datenbank treffen. Ihr könnt beide Installationen in ein- und derselben Datenbank laufen lassen, indem ihr zwei unterschiedliche Tabellen-Präfixe verwendet. Sinnvoller ist es allerdings, zwei separate Tabellen zu nutzen, unter anderem, weil sehr volle Tabellen irgendwann spürbar langsamer werden.
Nicht immer habt ihr allerdings die Wahl – die Freemium-Variante von WP Staging* zum Beispiel installiert eure Testumgebung automatisch in ein Unterverzeichnis und nutzt dafür dieselbe Datenbank wie die Live-Website.
Testumgebung manuell anlegen
Um eure WordPress-Website manuell zu klonen, braucht ihr:
- einen FTP-Client (z.B. Filezilla)
- ein Datenbank-Backup (lest gerne in diesem Artikel nach, wie ihr ein Backup erstellen könnt)
- ein Staging-Verzeichnis (könnt ihr mithilfe des FTP-Clients anlegen):
- als Unterverzeichnis innerhalb eures WordPress-Verzeichnisses ODER
- außerhalb eures WordPress-Verzeichnisses, wenn ihr euch für die Subdomain-Lösung entschieden habt
- falls benötigt: eine Subdomain, die auf das Staging-Verzeichnis verweist (Subdomains anlegen und eine Verzeichnis-Zuordnung vornehmen könnt ihr im Admin-Bereich eures Webhosters)
- eine (separate) Datenbank, in die ihr die Tabellen der geklonten Website importieren könnt
- Zugriff auf die Datenbankverwaltung phpMyAdmin (in der Regel bietet eure Webhoster einen entsprechenden Zugang)

Ohne Netz und doppelten Boden. Wenn Änderungen in WordPress sich für euch so anfühlen, solltet ihr dringend eine Testumgebung einrichten. | Foto: Leio McLaren (@leiomclaren) via Unsplash
5 Schritte zur Testumgebung
Schritt 1: Download aller Dateien
Wenn ihr nicht schon ein aktuelles Dateien-Backup habt, ladet mit dem FTP-Client alle Dateien aus dem WordPress-Verzeichnis auf euren Rechner herunter.
Schritt 2: wp-config.php editieren
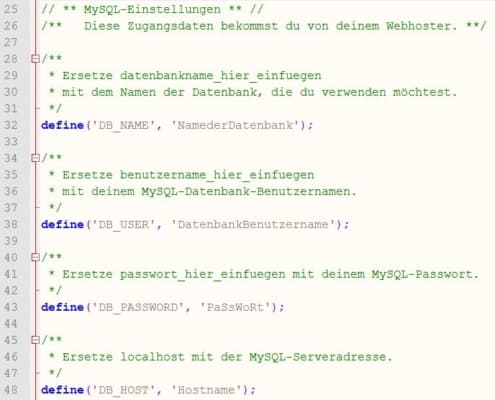
Öffnet die Datei wp-config.php in einem Text-Editor. Falls ihr eine separate Datenbank verwenden möchtet, ändert Datenbank, Datenbank-Username und Passwort sowie (ggf.) den Hostnamen. Wenn ihr dieselbe Datenbank verwendet wie für die Live-Website, müsst ihr stattdessen weiter unten ein abweichendes Tabellen-Präfix festlegen.

Wenn ihr eine separate Datenbank verwenden möchtet, könnt ihr hier die entsprechenden Zugangsdaten eingeben.

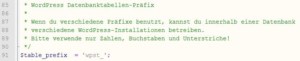
Das Standard-Tabellenpräfix für WordPress lautet wp_. Wenn ihr mehrere Installationen in einer Datenbank laufen lasst, braucht jede Installation jeweils ein eigenes Tabellenpräfix.
Da eure WordPress-Kopie eine andere Adresse hat als die Live-Website, muss auch diese Adresse in der Datenbank geändert werden. Das geht am einfachsten, indem ihr die folgenden zwei Zeilen in der wp-config.php ergänzt:
define('WP_SITEURL', 'https://staging.deinewebsite.de');
define('WP_HOME', 'https://staging.deinewebsite.de');
Solltet ihr euch für die Verzeichnislösung entschieden oder der Subdomain einen anderen Namen gegeben haben, kann die neue Adresse sicherlich auch anders aussehen. Und sollte eure Website gegen jede Vernunft nicht SSL-verschlüsselt sein, gehört an die Stelle von https:// natürlich http://.
Achtung: Wenn ihr diese Lösung wählt, ist die Adresse im WordPress-Adminbereich nicht mehr editierbar (die Felder sind ausgegraut). Änderungen sind dann nur über die wp-config.php möglich.
Es gibt noch diverse andere Möglichkeiten, die Adresse der WordPress-Installation zu ändern. Eine gute Übersicht findet ihr zum Beispiel in der WP-Bibel.
Schritt 3: Upload aller Dateien
Ladet die Dateien inklusive der geänderten wp-config.php mit dem FTP-Client in das Staging-Verzeichnis hoch.
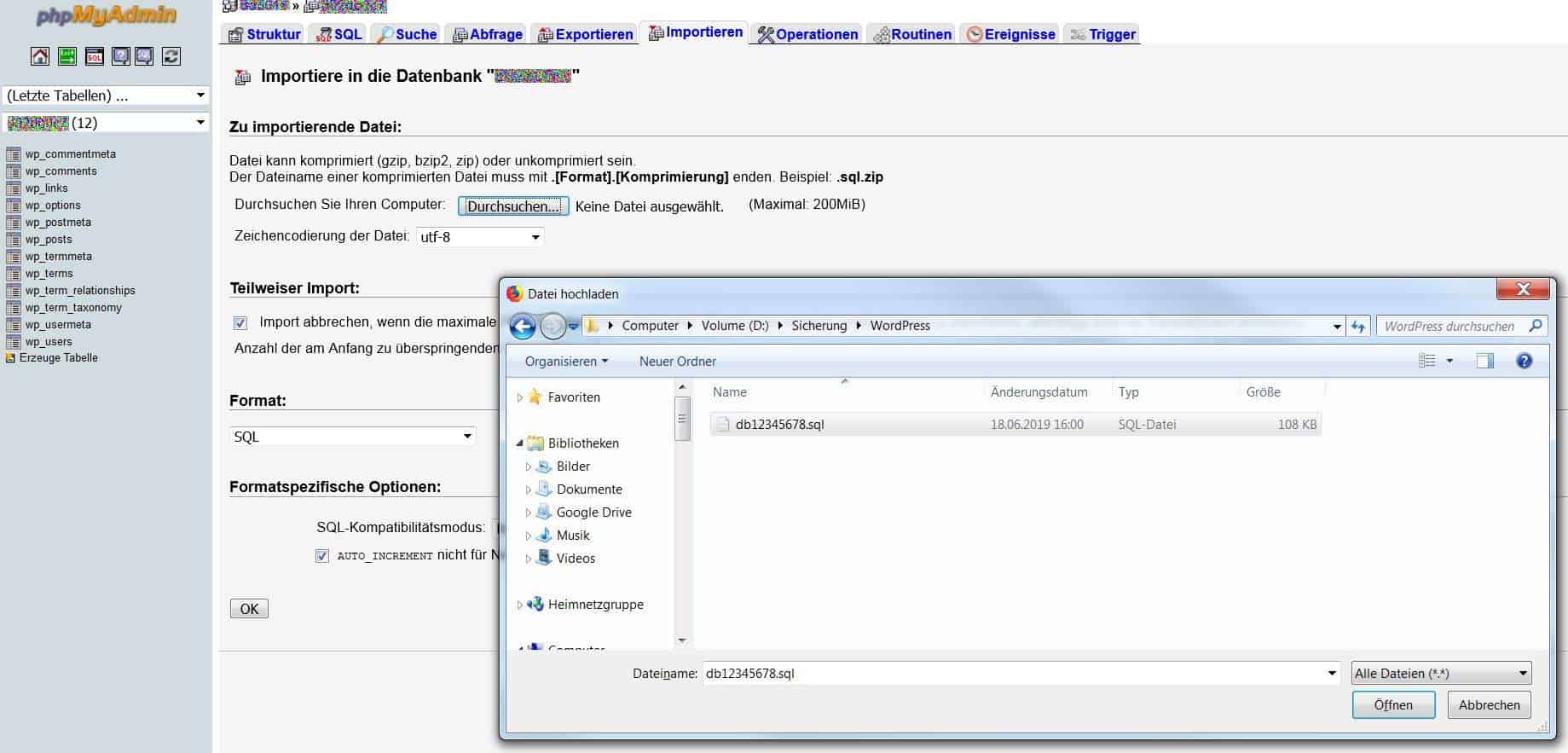
Schritt 4: Import der Datenbank
Nutzt phpMyAdmin, um das Datenbank-Backup in die Staging-Datenbank zu importieren.
Schritt 5: Links anpassen
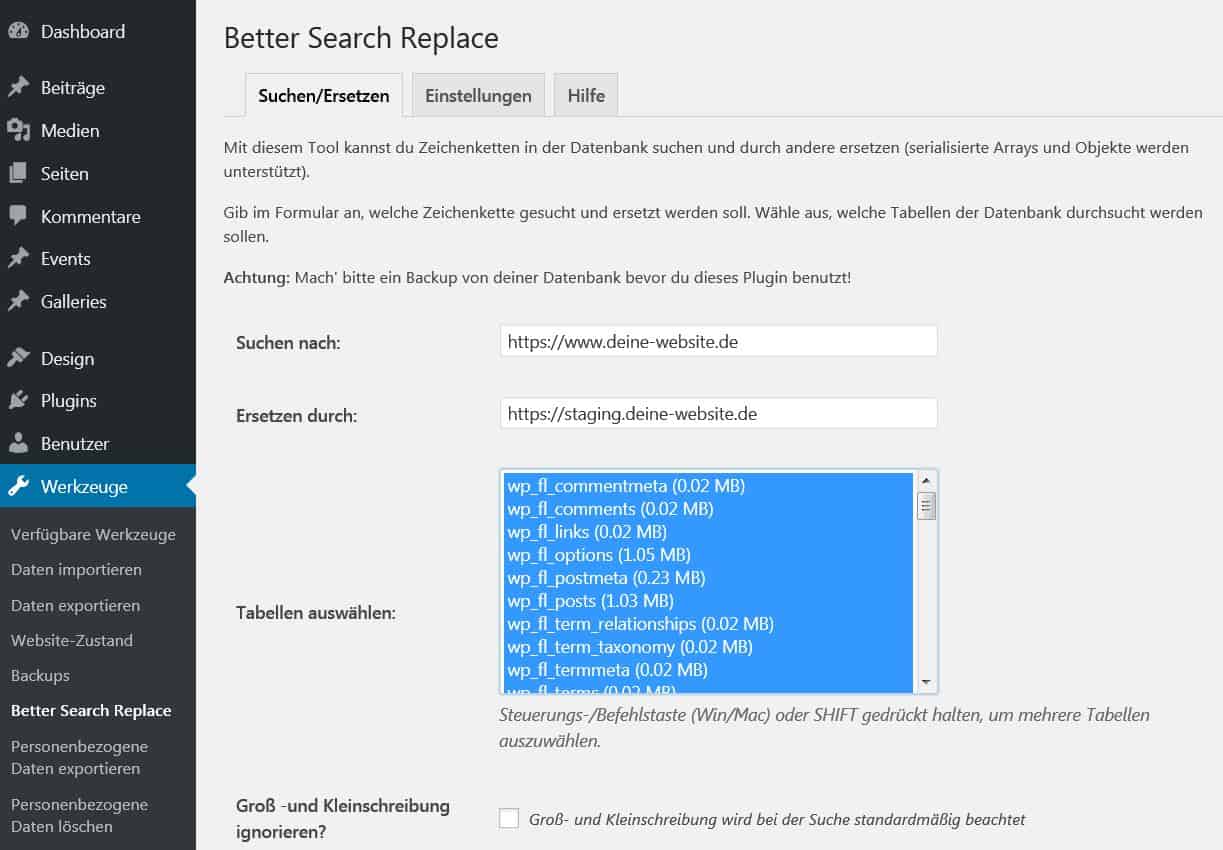
Nun müsst ihr abschließend noch dafür sorgen, dass die Adresse auch innerhalb eurer Installation flächendeckend geändert wird, damit Bilder korrekt geladen werden und interne Links ihr Ziel finden. Solltet ihr das in obigem Link erläuterte Plugin WP Migrate verwendet haben, ist dieser Schritt bereits erledigt. Andernfalls braucht ihr noch ein Plugin als Helfer, mit dem ihr die Datenbank nach der alten Adresse durchsuchen und sie durch die neue ersetzen könnt. Das kann Better Search & Replace ganz hervorragend.

Mit Better Search & Replace könnt ihr die gesamte Datenbank nach der alten Adresse durchsuchen und sie durch die neue ersetzen.
Wichtig: Wenn ihr fertig seid, deaktiviert und löscht das Plugin unbedingt wieder, um unerwünschte oder unautorisierte Zugriffe zu verhindern.
Fertig ist eure Staging-Umgebung
So, jetzt sollte alles funktionieren. Loggt euch mit eurem gewohnten Admin-Benutzer ein (sämtliche Benutzer sollten durch den Datenbank-Import mit übernommen worden sein) und schaut euch in der Testumgebung um. Eigentlich ist jetzt alles fertig. Ich empfehle euch allerdings noch einen letzten Schritt, um Fehler durch Unachtsamkeit so unwahrscheinlich wie möglich zu machen. Wählt mindestens einen auffälligen abweichenden Titel für eure Website (unter Einstellungen > Allgemein). Wenn ihr ganz sicher gehen wollt, könnt ihr auch ein Plugin installieren, mit dem ihr das Layout oder auch einfach nur die Farben des Adminbereichs verändern könnt – mit Aquila Admin Theme zum Beispiel. Natürlich sollte eure Stagingseite technisch möglichst identisch mit eurer Live-Website sein. Wenn ihr die beiden aber ständig verwechselt, hilft euch das auch nicht weiter.
Test-Website manuell aufsetzen: In 5 Schritten zur Staging-Umgebung. #WP #Staging #Testumgebung #WPKlon #Backups Share on XGanz schön kompliziert?
Zugegeben, das hat jetzt eine Weile gedauert. Vor allem, wenn man mit phpMyAdmin, wp-config.php und Co. nicht jeden Tag hantiert. Zum Glück gibt es aber eine Alternative zu all dem: Das Plugin WP Staging* zum Beispiel. Das spart tatsächlich jede Menge Arbeit und Nerven.
Ihr meint, dann hätte ich mir den langen Text oben ja auch genauso gut sparen können? Vielleicht. Andererseits: Ich finde es immer enorm hilfreich, nachvollziehen zu können, WIEVIEL Arbeit ein Plugin mir tatsächlich abnimmt. Insbesondere dann, wenn es davon auch noch eine kostenpflichtige Version gibt. Aber dazu gleich mehr. Abgesehen davon funktionieren auch nicht alle Plugins für jede Installation und jedes Theme gleich gut. Es kann also durchaus sein, dass WP Staging für euch aus irgendwelchen Gründen nicht in Frage kommt. Dann wisst ihr jetzt, wie es auch ohne Plugin-Unterstützung geht.
Jetzt schauen wir uns aber erstmal an, wie ihr die Testumgebung mit Plugin aufsetzen könnt. Deutlich schneller als oben beschrieben, so viel ist sicher.
WordPress-Testumgebung aufsetzen mit WP Staging
Das Plugin WP Staging gibt es in einer kostenlosen Basis- und einer kostenpflichtigen Pro-Version. Fast alle beschriebenen Schritte könnt ihr mit der kostenlosen Version mit wenigen Klicks erledigen. Lediglich in der Konfiguration der Staging-Umgebung seid ihr eingeschränkt, denn die Installation auf einer Subdomain sowie die Nutzung einer separaten Datenbank sind nur in der kostenpflichtigen Pro-Version möglich.
Das Hauptfeature des kostenpflichtigen WP Staging Pro dürfte allerdings die Push-Funktion sein, mit der sich Änderungen, die in der Testumgebung gemacht wurden, mit einem Klick auf die Live-Website übertragen lassen.
3 Schritte zur Testumgebung
Schritt 1: Plugin installieren und aktivieren
Wie das geht, wisst ihr hoffentlich: Plugins > Plugins installieren > nach „WP Staging“ suchen > „Jetzt installieren“ > „Aktivieren“.
Oder, zum Beispiel wenn ihr die Pro-Variante erstanden und vom Anbieter heruntergeladen habt: > „Plugin hochladen“.
Schritt 2: Backup erstellen
Beim Öffnen weist WP Staging euch darauf hin, dass sie sich viel Mühe geben, damit alles klappt, man aber nicht immer alle Eventualitäten vorhersehen kann. Deshalb: Ein Backup erstellen. Das könnt ihr ja inzwischen. 🙂
Schritt 3: Staging-Seite erstellen
Das Erstellen der Staging-Seite selbst geht im Vergleich zur manuellen Methode rapp-zapp. Dafür gebt ihr einen Namen an, wählt die zu kopierenden Datenbank-Tabellen aus (besonders wichtig, falls ihr in eurer Datenbank mehrere Projekte installiert habt) und legt fest, welche Verzeichnisse mit in euren Website-Klon übernommen werden sollen. Die WordPress-Standardverzeichnisse wp-admin, wp-content und wp-includes sind vorausgewählt.

Name vergeben, zu klonende Datenbank-Tabellen und Dateien festlegen und einmal klicken – fertig ist die Staging-Umgebung. | Screenshot: Plugin WP Staging
Falls ihr die Pro-Version erstanden habt, könnt ihr unter „Advanced Settings“ jetzt außerdem eine separate Datenbank sowie einen individuellen Installationspfad samt individueller Adresse (z.B. https://staging.deine-website.de) angeben. Die Kostenlos-Version installiert die Testumgebung automatisch in ein aus dem vorher vergebenen Namen abgeleitetes Unterverzeichnis.
Test-Website aufsetzen mit dem Plugin WP Staging: In 3 Schritten zur Staging-Umgebung. #WP #Staging #Testumgebung #WPKlon #Backups #WPStaging Share on XFertig ist die Staging-Umgebung!
Ging deutlich schneller als oben beschrieben – richtig? Und sogar der oben noch empfohlene abschließende Schritt ist schon erledigt, denn die mit WP Staging erstellte Testumgebung ist zwar identisch mit eurer Live-Website, hat aber einen auffälligen Farbstreifen am oberen Rand, damit man immer sofort weiß, wo man gerade ist.
Brauche ich WP Staging Pro?
Wenn es Euch nur darum geht, bei WordPress-, Plugin- oder Theme-Updates gefahrlos einen Probelauf zu machen, bevor ihr updated, genügt die kostenlose Version von WP Staging locker. Bei komplexeren Änderungen, an denen man lange herumprobiert und am Schluss häufig gar nicht mehr genau weiß, wie man zum aktuellen Ergebnis gekommen ist, kann es schon ziemlich ärgerlich sein, wenn man alles in der Live-Website nochmal von vorne anpassen muss. Dann lohnt sich die Investition in die Premium-Variante aufgrund der oben bereits erwähnten Push-Funktion, mit der sich die in Ruhe geänderte Staging-Version mit einem Klick wieder auf die Live-Website übertragen lässt.
Für den sorgenfreien Probelauf von WordPress-Updates und Plugin- oder Theme-Aktualisierungen genügt die kostenlose Variante von WP Staging locker. #WP #WPStaging #Testumgebung #Staging #WPKlon #Backups Share on XAber Vorsicht: Wenn ihr beim Pushen der Änderungen auch die Datenbanken mit einschließt, werden die ausgewählten Tabellen in Gänze ersetzt. Das heißt: Falls ihr in der Zwischenzeit Änderungen an der Live-Website gemacht habt, werden diese mit dem Push überschrieben. Das ist besonders bei Blogs eine gefährliche Konstellation. Denn während es gerne mal mehrere Wochen dauert, an einer neuen Funktion oder einem neuen Layout herumzubastelt, habt ihr möglicherweise in dieser Zeit neue Blogartikel auf der Live-Website geplant oder veröffentlicht. Die wären dann weg. Weshalb auch die Push-Funktion sehr überlegt eingesetzt und immer von Backups der verschiedenen Umgebungen begleitet werden sollte. (Wie bei Online-Shops die Bestellungen aus dem Push der Änderungen ausgeschlossen werden können, ist in der WP-Staging-Dokumentation erläutert.)
Eine Beschreibung, wie ihr auch mit der kostenlosen Version eure Staging-Umgebung zur Live-Website machen könnt, findet ihr bei WP Staging selbst – allerdings nur auf Englisch: Migrate WordPress Staging Site to Production Site
Die Pro-Version von WP Staging* rechnet sich also besonders dann, wenn ihr viel und gerne an eurer Seite herumbastelt und neue Funktionen einbaut. Oder ganz gezielt für eine Relaunch-Phase, in der ihr alle Inhalte in ein neues Layout mitnehmen und in Ruhe umbauen möchtet. Das Sichern, Konzentrieren und Mitdenken kann es euch leider nicht abnehmen. Wär ja auch zu schön, um wahr zu sein.
Gibt es Alternativen zu WP Staging?
Aber sicher.
Einen ähnlichen Funktionsumfang hat beispielsweise das Plugin Duplicator, das allerdings ursprünglich eher darauf ausgelegt ist, WordPress-Installationen umzuziehen – zum Beispiel von einem Server auf einen anderen. Das Umziehen in eine Staging-Umgebung ist dabei natürlich ebenfalls möglich. Und die „Overwrite Live Site“-Funktion der Pro-Version ist mit der Push-Funktion von WP Staging vergleichbar.
Duplicator ist ein enorm leistungsstarkes Plugin, das hat aber auch den Nachteil, dass es für den Durchschnittsnutzer schnell ziemlich unübersichtlich wird und man sich ohne tieferes technisches Know-how ein wenig verloren fühlt.
Eine andere Alternative ist das hier beim Thema Backups vorgestellte Plugin Updraft Plus. Es hat nämlich eine Restore-Funktion, die sich zum Anlegen einer Testumgebung nutzen lässt. Diese funktioniert allerdings nur in einer existierenden WP-Installation. Um eine Kopie Eurer Seite anzulegen, müsst Ihr also vorher eine frische WordPress-Installation vornehmen, in die ihr dann die mit Updraft Plus erstellte Sicherung importieren könnt.
Und natürlich gibt es noch diverse andere Backup-, Migrate- oder Cloning-Plugins, die mal mehr, mal weniger stark verbreitet sind.
Wofür braucht man eine Staging-Umgebung?
Dass eine Testumgebung Nervenflattern bei schiefgegangenen Updates vermeiden hilft, habe ich oben schon erläutert. Eine Umgebung, in der man ohne Angst vor unerwünschten Nebeneffekten anstellen kann, was man will, ist aber in den unterschiedlichsten Situationen hilfreich:
- Wenn ihr neue Funktionen oder ein neues Layout ausprobieren möchtet.
- Für die Ursachensuche bei Problemen. Zum Beispiel, um ungestört sämtliche Plugins deaktivieren und nach und nach wieder aktivieren zu können.
- Wenn ihr zum Beispiel bei Problemen mit einem Theme oder Plugin das Support-Team des jeweiligen Entwicklers auf eure Seite schicken möchtet.
- Bei jedem WordPress-Update. Insbesondere wenn sie größere Neuerungen wie zuletzt den Gutenberg-Editor mit sich sich bringen.
- Beim Update von Plugins.
- Beim Auswählen zwischen unterschiedlichen Plugins und stressfreiem Austesten.
- Beim Update von Themes.
Möglichkeiten zum Anlegen einer Testumgebung, in der ihr gefahrlos herumprobieren könnt, gibt es viele. Welche davon für eure Zwecke die richtige ist, hängt maßgeblich davon ab, wie komplex eure Website ist und wie ihr damit umgeht. Braucht ihr eine Spielwiese, auf der ihr immer wieder Neues ausprobieren und dann mit möglichst wenig Aufwand auf die Live-Umgebung übertragen könnt? Dann solltet ihr über ein Premium-Plugin nachdenken, das euch dann tatsächlich einiges an Arbeit sparen kann. Braucht ihr nur ein identisches und leicht aktualisierbares Abbild eurer Website, auf dem ihr WordPress-Updates sowie Aktualisierungen von Plugins und Themes risikolos ausprobieren könnt? Dann reicht ein kostenloses Plugin wie WP Staging in der Regel völlig aus.
Und wenn ihr keine Bauchschmerzen habt, mit FTP und phpMyAdmin umzugehen, und auf zusätzliche Plugins lieber verzichtet, lässt sich eine Testumgebung auch problemlos manuell anlegen.
Allen Lösungen gemeinsam ist, dass sie – umsichtig eingesetzt – zu entspannten Nächten und einem sorgenfreien Kopf beitragen können. Ähnlich wie regelmäßige Backups. Und etwas Wichtigeres als guten Schlaf gibt es doch kaum, oder?
KF/ciq
* Sternchen-Links sind Affiliate-Links. Das bedeutet: Wenn ihr darauf klickt und zum Beispiel die Pro-Version des Plugins kauft, bekomme ich eine Affiliate-Provision. Für Euch ändert sich nichts. Meine Bewertung wird hierdurch in keinster Weise beeinflusst, und ich empfehle ganz grundsätzlich nur Plugins, mit denen ich selber bereits gearbeitet habe und die ich als hilfreich und sinnvoll empfinde.
Artikelfoto: Leio McLaren via Unsplash
- SEO lernen beim SEO-Mittwoch. Und warum SEO jetzt mittwochs stattfindet. - 15. November 2023
- Warum ist es wichtig, für mehr Klimaschutz zu demonstrieren? - 6. September 2023
- SEO lernen in Zeiten von KI. Lohnt sich das noch? - 18. Juli 2023








Hallo Katja!
Danke für die tolle Anleitung, hat auch soweit geklappt. Ich hab mich für die Methode mit dem Unterverzeichnis und einer eigenen Datenbank entschieden. d.h. Domain/staging
Leider schaffe ich es aber nicht mich in WordPress in der Staging Umgebung einzuloggen.
Hast du einen Tip?
Lg Christoph
Hallo Christoph,
freut mich, dass es grundsätzlich geklappt hat! 🙂 Hast Du denn das Plugin benutzt oder die Testumgebung manuell angelegt? Und was genau heißt, Du schaffst es nicht, Dich einzuloggen? Funktionieren die Zugangsdaten nicht? Oder kommt Du nicht auf die LogIn-Seite?
Liebe Grüße
Katja
Hallo Katja,
erstmal vielen Dank für deine tolle Anleitung, allerdings habe auch ich das Problem, dass ich mich auf der Staging-Seite nicht einloggen kann. Auf die LogIn-Seite komme ich zwar drauf, wenn ich mich aber mit meinen Zugangsdaten einloggen möchte, bekomme ich immer folgende Fehlermeldung:
„Fehler: Cookies sind gesperrt oder werden von deinem Browser nicht unterstützt. Du musst Cookies aktivieren, um WordPress verwenden zu können.“
Ich arbeite im gleichen Browser, wie mit der regulären WordPress-Seite. Hast du eine Idee, woran das liegen könnte?
Viele Grüße
Monika
Hallo Monika,
auch hier die Frage: Benutzt Du das Plugin WP-Staging? Oder hast Du manuell eine Testumgebung angelegt?
Der Fehler klingt ein bisschen, als hättest Du es manuell gemacht und die wp_config.php in der falschen Codierung abgespeichert, siehe hier: https://www.mylittletechblog.de/wordpress-fehler-cookies-sind-gesperrt-oder-werden-von-deinem-browser-nicht-unterstuetzt-du-musst-cookies-aktivieren-um-wordpress-verwenden-zu-koennen/
Im Browser alle Cookies zu löschen könnte auch noch einen Versuch wert sein.
Und wenn Du das Plugin benutzt, kannst Du Dich auch an den Support von WP Staging wenden, die sind sehr nett :-).
Liebe Grüße
Katja
Hallo Katja,
danke! Das wars 🙂
Ich habe die Testumgebung manuell angelegt und scheinbar die wp_config.php in der falschen Codierung abgespeichert. Nochmal neu gemacht – und jetzt klappt es!
Vielen Dank und viele Grüße
Monika
Hallo Katja,
vielen Dank für diesen tollen Beitrag!
Kurze Frage zum pushen der Änderungen von Staging zu live.
Wie gehst du hier voran? Hast du eine klare Empfehlung wie man Änderungen von der Dev Umgebung in Live pusht?
Danke und Grüße
Hallo Ekin,
danke! Nein, eine klare Empfehlung habe ich nicht, weil das ganz darauf ankommt, was auf Deiner Website so los ist. Wenn Du eine statische Seite hast, auf der während des Arbeitens an der Staging nichts passiert ist, kannst Du natürlich ganz anders vorgehen als wenn jeden Tag 20 Kommentare in Deinem Blog landen :-).
Viele Grüße
Katja
Hallo liebe Katja,
erstmal vielen lieben Dank für deine mega gute Anleitung.
Ich würde gerne eine staging Umgebung meiner Seite (ohne Plugin) in einer Subdomain erstellen. Dazu hätte ich eine kurze Frage: Was passiert dann mit den Premium Plugins die eine Lizenz nur für eine Webseite haben, funktionieren die dann trotzdem oder muss ich diese erweitern? Wenn ja, kann ich dies umgehen indem ich die Testumgebung als Unterverzeichnis erstelle? Ich muss ja diese Plugins ja auch up to Date halten. Meine Seite ist zwar noch im Aufbau, aber bereits live. Leider kannte ich mich nicht so gut aus und habe ein wenig falsch begonnen beim Aufbau meiner Seite.
LG Giovanni
Hallo Giovanni,
danke für dein nettes Feedback!
Richtig: Einige Premium-Plugins funktionieren tatsächlich nur auf der registrierten Domain und nicht auf Subdomains. Das würdest du umgehen, wenn du die Testumgebung in ein Unterverzeichnis installierst. Im Zweifel kommt das aber auf das konkrete Plugin an, eine allgemeingültige Aussage für alle Premium-Plugins ist da schwierig.
Liebe Grüße
Katja
Besser geht’s nicht.
Danke! 🙂
Hallo Katja,
danke für den superinformativen Post! Ich habe jetzt meine Seite mittels WP Staging geklont, soweit alles bestens. Das UpdraftPlus-Plugin wurde mitgeklont, was ja auch Sinn macht. Schließlich könnte ja auch hier ein Update alles zerschießen, wie du ganz am Anfang schreibst.
Wie gehe ich am besten mit den Backups um, die von UpdraftPlus auf Google Drive abgelegt werden? Die Einstellungen dafür sind ja erstmal die gleichen. Das heißt, UpdraftPlus erstellt auf der Originalseite und auf dem Klon jeweils ein Backup, welches im selben Google-Drive-Verzeichnis abgelegt wird. Besteht hier die Gefahr, dass ein Backup das andere überschreibt?
Soll ich einfach auf der Testseite den Speicherplatz für die ausgelagerten Backups ändern bzw. gar nichts mehr auslagern und hier nur noch die Backups in wp-content speichern lassen?
Hallo Günther, das kommt drauf an, ob Du separate Backups brauchst oder nicht. Wenn Du an Deiner Staging-Seite tatsächlich aktiv arbeitest und dort zum Beispiel im Hintergrund neue Seiten erstellst, die Du später in die Produktivumgebung übernehmen möchtest, kann es ja durchaus Sinn ergeben, diesen Status auch regelmäßig zu sichern. Wenn Du die Staging-Umgebung nur als Spielplatz bzw. Testareal für Updates nutzt, brauchst Du vielleicht nicht unbedingt separate Backups davon. Überschreiben ist eine Sache (erledigt sich im Zweifel, wenn die im Dateinamen integrierten Zeitstempel nicht dieselben sind), aber wenn Du die Backups von beiden Umgebungen brauchst, soltest Du vor allem irgendwie dafür sorgen, dass Du sie auseinanderhalten kannst. Insofern würde ich wahrscheinlich schon den Speicherplatz ändern, ja.
Leider soll ich von unseren Verein unsere Webseite Pflegen. Es gibt auf dem Server ein Verzeichnis WP Staging. Wir kann ich die Stagingseite aufrufen. Vielen Dank im Voraus für Ihre Hilfe. Mfg Dirk Knobloch
Im Zweifel einfach über den Menüeintrag zum Plugin WP Staging im WordPress-Administrationsbereich. Dort gibt es einen Button „Öffnen“, über den sich die Staging-Umgebung aufrufen lässt.
Hi! Danke für den Artikel!
Ich habe das Problem, dass ich beim Login immer auf meine geklonte Seite (meine Live-Seite) umgeleitet werde.
Das ist für mich ein neues Problem.
Ist dir das Problem bekannt?
Viele Grüße
Angela
Hi Angela,
auch die Frage ist schwierig zu beantworten, ohne die Info, ob Du Deine Testumgebung manuell angelegt hast oder das Plugin benutzt. Klingt spontan nach einer falsch konfigurierten wp-config.php.
Liebe Grüße
Katja
Hallo Katja,
danke für den Artikel! Ich habe schon länger eine gute Anleitung gesucht, die ich auch als Anfänger verstehe.
Es ging mit ähnlich wie Dir ehemals, ich wurde vom Verein gefragt ob ich die Webseite betreuen könnte und habe leichtsinnig zugesagt.
Meine Frage zum Thema: Ich möchte eine Testumgebung als Subdomain anlegen, habe aber nur ein SSl-Zertifikat für die Live-Webseite. Kann ich nun die Testumgebung auch ohne SSl-Verschlüsselung anlegen oder ist das Risiko zu groß? Oder kann ich für die Subdomain separat ein SSL-Zertifikat über Let’s Encrypt bekommen? Oder wäre WP Staging die einfachere Variante, da ich hauptsächlich Themes und Layout probieren möchte?
Viele Grüße und Danke im Voraus
Hagen
Danke für die Anleitung.
Wir haben es via Plugin umgesetzt und es funktioniert super.
Danke 🙂
Prima, das freut mich! Danke für das Feedback! 🙂
Hi,
wie sieht es aus mit dem Problem des „Double Content“? Wenn der Blog dupliziert wird, muss man doch Sorge dafür tragen, dass Suchmaschinen den Testblog nicht crawlen. Zumindest bei der manuellen Lösung hab ich da keinen Hinweis dazu gefunden, evtl. löst das Plugin das Problem automatisch? Wäre ja fatal, wegen eines Testsystems einen Penalty zu bekommen.
Hallo Oli, idealerweise sollte deine Testumgebung nicht öffentlich aufrufbar sein, sondern passwortgeschützt. Wenn du darin herumexperimentierst, möchtest du ja auch nicht, dass das öffentlich sichtbar ist. Das Plugin legt die Stagingumgebung automatisch so an, dass sie nur nach Login aufgerufen werden kann, genau. Mit einem Passwort schützen kannst du sie auch bei einer manuellen Lösung (im Zweifel über einen Passwortschutz, den du bei deinem Hoster anlegen kannst). Oder du installierst zusätzlich ein „Under Construction“-Plugin, mit dem du sie nur für eingeloggte Benutzer sichtbar machst.
Du hast natürlich völlig recht, dass dieser Hinweis in die Erläuterung zur manuellen Lösung eigentlich noch mit hineingehört. Versuche ich so bald wie möglich direkt dort zu ergänzen. 🙂 Viele Grüße Katja