Endlich verschlüsselt: Eure WordPress-Seite in 4 Schritten auf HTTPS umstellen [UPDATE]
Darum geht’s
Warum auch die Betreiber ganz „normaler“, kleiner Websites nicht mehr darum herumkommen, ihre Webseiten verschlüsselt auszuliefern, und es deshalb für jeden allerhöchste Eisenbahn ist, der seine Website noch nicht auf HTTPS umgestellt hat, habe ich in einem separaten Artikel schon ausgeführt. Heute geht es um die Frage: Wie funktioniert das in der Praxis? Und ihr werdet schnell sehen: Viel einfacher als ihr glaubt. Auch in WordPress.
Eigentlich ist die Umstellung einer Website auf HTTPS keine große Sache. Dennoch sollte man ein paar Aspekte dabei beachten, damit alles reibungslos läuft und auch Rankingverluste vermieden werden.
Für die Umstellung einer WordPress-Seite von HTTP auf HTTPS braucht ihr genau genommen nur 4 Schritte.
Schritt Nr. 1: SSL/TLS-Zertifikat erstellen und einbinden
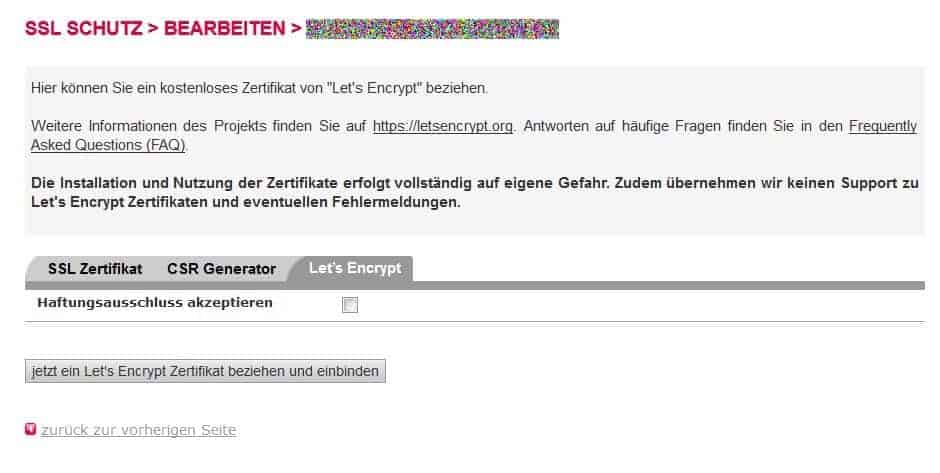
Als erstes müsst ihr ein sogenanntes SSL-Zertifikat erstellen. Wenn ihr eure Website nicht gerade selber hostet, passiert das in der Regel über euren Webhoster. Viele Hosting-Pakete enthalten bereits ein SSL/TLS-Zertifikat, bei anderen muss man die Zertifikate kostenpflichtig dazubestellen. Eine besonders interessante Möglichkeit gibt es seit 2015 mit Let’s Encrypt. Diese Initiative hat sich zum Ziel gesetzt, die Verschlüsselung von Websites im Netz zum Standard zu machen, und tut dies, indem sie als Zertifizierungsstelle agiert und kostenlose SSL/TLS–Zertifikate anbietet.

Beim Webhoster all-inkl lassen sich Let’s Encrypt-Zertifikate mit nur einem Klick einbinden. | Screenshot: all-inkl.com
Da Let’s Encrypt lediglich eine Domain Validation (DV) vornimmt, kann es für Websites, über die sensible Daten (etwa Kreditkartennummern oder Bankdaten) übertragen werden, eine Überlegung wert sein, auf ein in der Regel kostenpflichtiges Zertifikat mit Organisation Validation (OV) zu setzen. Die Meinungen darüber, ob etwa für einen Online-Shop die Domain Validation ausreicht, gehen auseinander (> mehr Informationen zu den Unterschieden zwischen DV und OV). Für die meisten „normalen“ Websites dürfte ein Let’s Encrypt-Zertifikat aber völlig ausreichen.
Seit @letsencrypt gibt es wirklich keine Entschuldigung mehr, wenn eure Website nicht verschlüsselt ist. #SSL #TLS #HTTPS Klick um zu TweetenWas dagegen auf den ersten Blick nach einem Problem klingt, ist in der Praxis meist keins: „Let’s Encrypt“-Zertifikate sind immer nur 90 Tage gültig. In der Regel werden sie aber vom Provider wenige Tage vor Ablauf automatisch verlängert.
Übrigens, nur damit ihr das schonmal gehört habt: Seit 2014 sind SSL/TLS-Zertifikate nur noch mit einer 2048-bit-Verschlüsselung gültig. Sofern ihr euch bei dem Thema auf einen ernstzunehmenden Webhoster bzw. eine seriöse Zertifikatsstelle verlasst, dürfte das aber ohnehin eine Selbstverständlichkeit sein.
Schritt Nr. 2: WordPress-Adressen ändern
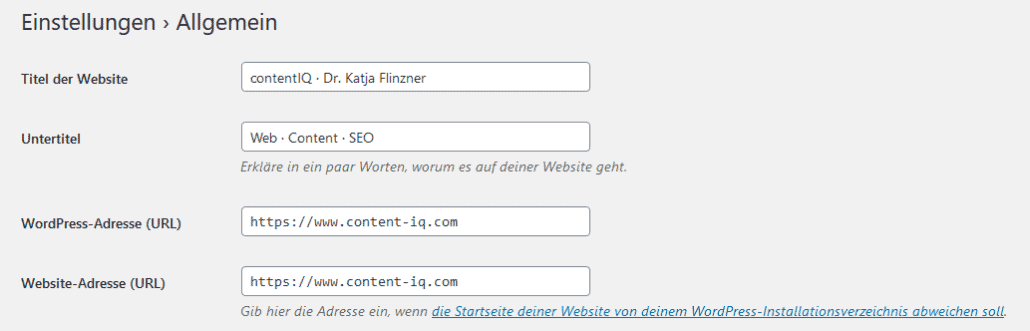
Bei einer WordPress-Seite solltet ihr nach dem Aktivieren des SSL/TLS-Zertifikats zunächst die Adressen eurer WordPress-Installation ändern. Dazu loggt ihr euch im Admin-Bereich ein und gebt einfach unter Einstellungen > Allgemein in den Feldern „WordPress-Adresse (URL)“ und „Website-Adresse (URL)“ die https://-Adresse ein.
Sollten die Felder ausgegraut und keine Eingabe möglich sein, liegt das daran, dass die Adressen in der wp-config.php definiert sind. Dann müsst ihr die Änderung dort vornehmen – oder die dortigen Eintragungen löschen.
Nach dem Ändern wirft WordPress euch aus dem Adminbereich und ihr müsst euch neu einloggen.
Schritt Nr. 3: Interne Verlinkungen und Quellen anpassen
Im nächsten Schritt solltet ihr alle internen Links auf eurer Seite von http:// auf https:// ändern. Das gilt vor allem auch für eingebundene Dateien, Bilder zum Beispiel. Es genügt nämlich, dass auf einer Seite ein IMG SRC-Link ohne HTTPS enthalten ist, damit der Browser die gesamte Seite nicht mehr als sicher einstuft.
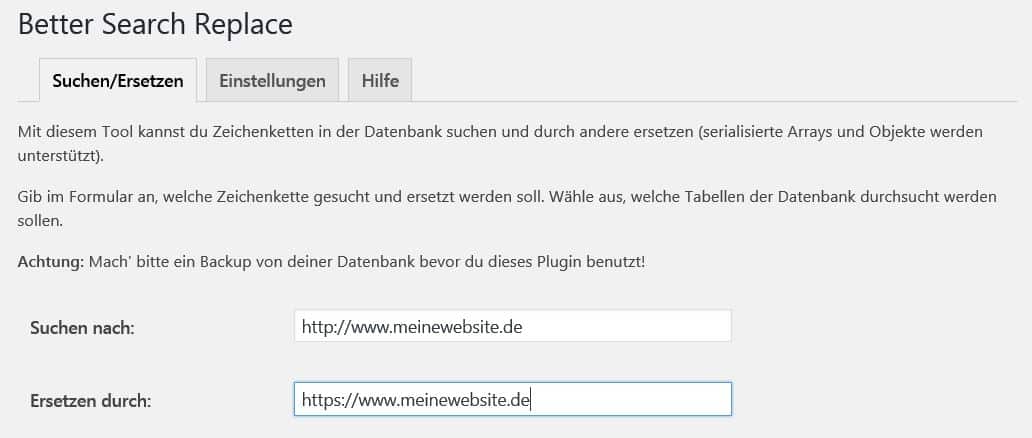
Gründlich suchen: Ein unverschlüsseltes IMG reicht schon aus, damit eure Website nicht mehr als sicher eingestuft wird. #SSL #TLS #HTTPS Klick um zu TweetenFür WordPress-Seiten lassen sich interne Verlinkungen im Handumdrehen über das Plugin „Better Search Replace“ ändern. Aber Achtung: Da hierfür direkte Datenbankveränderungen erfolgen, solltet ihr vorher auf jeden Fall ein Backup eurer Seite anlegen. Und nicht vergessen, das Plugin nach der Nutzung mindestens zu deaktivieren, am besten zu deinstallieren.

Mit dem Plugin „Better Search Replace“ könnt ihr interne Verlinkungen und Quellenangaben im Handumdrehen auf „https://“ umstellen. | Screenshot: WordPress/Better Search Replace
Schritt Nr. 4. Umleitungen einrichten
Damit alle Aufrufe und Links, egal ob sie mit http:// oder https:// ein- bzw. angegeben werden, immer über HTTPS erfolgen, solltet ihr abschließend noch eine Umleitung einrichten. Das könnt ihr ganz einfach tun, indem ihr (am besten ganz am Anfang) in der .htaccess-Datei den folgenden Code ergänzt:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
Achtung: Dies funktioniert nur dann, wenn in der Serverkonfiguration das Modul mod_rewrite aktiviert ist.
Die obigen Codezeilen überprüfen, ob das Modul mod_rewrite aktiviert ist, aktivieren die Rewrite Engine, prüfen, ob HTTPS genutzt wird und leiten, wenn nicht, mit dem Statuscode 301 alle Anfragen auf HTTPS um. Der Statuscode 301 gibt Suchmaschinen dabei das Signal, dass die Seite permanent auf HTTPS umgezogen ist, das hilft dabei, dass der Umzug keine Rankingverluste mit sich bringt.
Keine Ahnung, was die .htaccess-Datei ist? Die liegt in der Regel im Hauptordner eurer Domain und beinhaltet zum Beispiel Zugriffsbeschränkungen auf passwortgeschützte Verzeichnisse. Sollte es noch keine .htaccess geben, könnt ihr die einfach mit einem Texteditor anlegen, „.htaccess“ benennen und via FTP hochladen.
Gut zu wissen: Manchmal nimmt euer Webhoster euch diesen Schritt auch ab! Bei all-inkl beispielsweise könnt ihr einfach in der dortigen SSL-Konfiguration die Option „SSL erzwingen“ auswählen und euch die manuellen .htaccess-Änderungen sparen.
Fertig? Fast.
Dann schaut euch eure Website mal gründlich an und achtet auf die Anzeige in der Browserzeile. Die sollte jetzt ein geschlossenes Vorhängeschloss verpasst bekommen haben.
Wenn nicht, versteckt sich irgendwo noch ein nicht verschlüsselter Inhalt, den es zu finden gilt.
Typische Fehlerquellen, auf die ihr ein Auge haben solltet:
- Tracking-Pixel, etwa von der VG Wort. Die lassen sich wahlweise mit http:// oder mit https:// einbinden, müssen also jetzt auch auf https:// umgestellt werden.
- Über CSS definierte Hintergrundbilder.
- hreflang-Attribute im Header.
- Unsauber codierte Themes, die hartverdrahtete http://-Links enthalten. Tipp: Den Themefolder nach der Zeichenfolge „http://“ durchsuchen.
Tipp: Wenn keiner der üblichen Verdächtigen Schuld an der nur teilweisen Verschlüsselung ist, sucht am besten im Quelltext nach der Zeichenfolge „http://“, um euch unverschlüsselt eingebundene Elemente anzeigen zu lassen. Reine Links (also mit „<a href=““>… verlinkte Seiten) sind kein Problem. Findet sich das unverschlüsselte „http://“ aber in einem -Tag oder einem anderen in die Seite eingebundenen Element, solltest du herausfinden, wie und wo es eingebunden wird und den Link ändern.
Alles gefunden? Überall nur noch geschlossene Vorhängeschlösser? Prima! Dann seid ihr eigentlich fertig. Aber auch wenn eure Seite jetzt fertig verschlüsselt ist, empfehlen sich im Nachgang in der Regel noch ein paar ergänzende Schritte:
Tracking Tools anpassen
Wenn ihr Analytic-Tools wie Matomo (ehemals Piwik) oder Google Analytics einsetzt, müssen auch die entsprechend konfiguriert werden, damit das Tracking auch über https:// weiter funktioniert.
(Ggf.) HTTPS-Seite in der Google Search Console anmelden
Für Google ist eure HTTPS-Seite eine gänzlich neue Website. Deshalb solltet ihr die neue HTTPS-Version in der Google Search Console als zusätzliche „Property“ anmelden – und zwar im Zweifel zweimal: einmal mit und einmal ohne „www.“ Es sei denn, ihr habt eure Seite dort bereits über einen DNS-Eintrag als Domain Property bestätigen lassen. Dann ist auch die neue Version damit abgedeckt.
Sitemaps neu erstellen und neu einreichen
Im Anschluss solltet ihr natürlich auch bei Google eingereichte Sitemaps aktualisieren – erstellt also neue Sitemaps, in denen nur noch HTTPS-Links vorhanden sind, und reicht diese in der Search Console neu ein.
Backlinks ändern
Wenn ihr zum Beispiel von euren Social-Media-Accounts aus auf eure Website verlinkt, solltet ihr diese Links ebenfalls anpassen. Und vielleicht könnt ihr bei Websites, von denen viel Linktraffic kommt, auch um eine Anpassung der Links bitten. Je mehr Backlinks die richtige Linkstruktur haben, umso besser. Natürlich geht das nicht für alle Links – aber dafür sind ja die oben angelegten Umleitungen da.
Testen nicht vergessen
Wenn alle Umstellungen erledigt sind, ist es wichtig, das Ergebnis im Auge zu behalten. Testet dafür eure Website ausführlich und beobachtet genau, ob das geschlossene Vorhängeschloss auch auf allen Seiten angezeigt wird. Beobachtet die Search Console und ggf. euer Analytics-Tool, ob alles passt.
Und dann: Klopft euch ruhig mal auf die Schulter. Ihr habt es (endlich) geschafft. War doch gar nicht so schwierig, oder?
KF/ciq
- SEO lernen beim SEO-Mittwoch. Und warum SEO jetzt mittwochs stattfindet. - 15. November 2023
- Warum ist es wichtig, für mehr Klimaschutz zu demonstrieren? - 6. September 2023
- SEO lernen in Zeiten von KI. Lohnt sich das noch? - 18. Juli 2023












Doch, das ist alles ziemlich schwierig und vor allem zeitaufwendig. Wäre es nicht einfacher, abzuwarten und zu gegebener Zeit gegen die DSGVO vor Gericht zu ziehen?
Naja, die DSGVO ist ja nur einer von vielen Gründen dafür, seine Seite auf SSL umzustellen. Wer noch weitere Gründe braucht: https://www.content-iq.com/seo-chrome-dsgvo-verschluesselte-website-https/
Und ob das Einreichen einer Klage gegen die DSGVO wirklich weniger zeitaufwendig ist… :-).
Ich habe mich auch ein bisschen schlau gemacht und SSL scheint im kommerziellen Bereich unabdingbar zu sein. Doch mittlerweile sind stehen selbst namhafte Zertifizierer in zweifelhaften Ruf (Quelle: https://www.psw-group.de/blog/chrome-entzieht-symantec-das-vertrauen/4915)
Worauf sollte man bei einem Zertifizierer denn achten, damit man nicht Gefahr läuft, Besucher durch Warnhinweise abzuschrecken?
Hallo Tobias, Symantec hat darauf ja aber auch reagiert und lässt neuerdings durch DigiCert zertifizieren, so dass neue Symantec-Zertifikate auch von Chrome wieder akzeptiert werden. Wenn Du unsicher bist, kannst Du Dein Symantec-Zertifikat hier checken: https://www.websecurity.symantec.com/de/de/support/ssl-checker.
Bin daran vor einiger Zeit auch fast zerbrochen…aber schlussendlich mit dem Support meines Hosters hat es geklappt.